使用NotionNext完成博客部署
NotionNext 完成博客部署¶
说明:使用云服务器实现
参考:https://docs.tangly1024.com/article/deploy-notion-next-on-vps#eba68182d6ee443489149cbc0a5e1dae NotionNext 开源地址:https://github.com/tangly1024/NotionNext
首先获取 Notion 中的PageId¶
1. 复制 notion 页面的模板
模板地址:https://tanghh.notion.site/02ab3b8678004aa69e9e415905ef32a5
点击 Duplicate 完成模版复制:

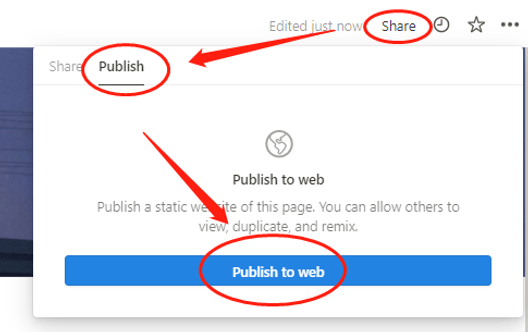
2. 分享页面
Share -> Published -> Share To Web

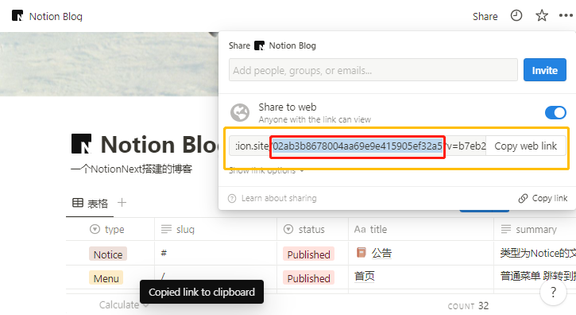
3. 获取页面ID
页面ID在共享链接中,是域名后面的 32位字母和数字

请注意:
比如共享链接为:https://cloudinwind.notion.site/0286ace3452b4429a7493804f269116e?v=42bb9716da254d5fbfe38ef64d307b0e
那么页面ID为:0286ace3452b4429a7493804f269116e
即标红加粗部分才是页面ID!要忽略
?v=XX后面的英文和数字。
其次在服务器中完成NotionNext环境配置¶
1. 从 github 下载源码
# 将Git上的代码下载到服务器中 ;
git clone https://github.com/tangly1024/NotionNext && cd NotionNext
2. 安装 NodeJS 环境
推荐使用nvm进行安装,NVM(Node version manager)是nodejs的专用版本管理器,可以快速方便地安装并切换nodejs的版本,方便以后升级NodeJS环境。
- 使用git下载nvm源代码
# 用git从github下载nvm源码。
git clone https://github.com/cnpm/nvm.git ~/.nvm && cd ~/.nvm && git checkout `git describe --abbrev=0 --tags
使用 gitee
git clone https://gitee.com/koalakit/nvm.git ~/.nvm && cd ~/.nvm && git checkout `git describe --abbrev=0 --tags`
- 使用nvm安装Nodejs
# 1. 将nvm设置为系统环境变量
echo "source ~/.nvm/nvm.sh" >> ~/.bashrc
# 2. 更新变量环境
source ~/.bashrc
# 3. 安装 nodejs , 这里举例使用v20.10.0版本,其它更新的版本也可以用
nvm install v20.10.0
题外话:
用
nvm list-remote命令可查看所有可安装的nodejs版本用
nvm ls可查看所有已安装到本地的nodejs 版本用
nvm alias default 20.10.0可以更改默认的 node 版本
- 安装yarn环境
NodeJS 自带了 NPM(Node Package Manager),他可以用来安装打包编译NotionNext这类基于Webpack打包的项目。不过npm不太好用,这里安装一个npm升级版yarn
# 1.【可选步骤】 NPM切换国内淘宝网镜像,便于加速安装。
npm config set registry http://registry.npm.taobao.org
# 2. npm 全局安装 yarn
npm install -g yarn
**3. 运行 NotionNext **
- 安装NotionNext依赖的库
首先进入 NotionNext 所在的目录
# 执行以下命令,使用yarn安装项目所有依赖的脚本和库
yarn
如果没有安装yarn,也可以用
npm install命令进行安装依赖
- 项目编译
每次修改代码,包括修改 blog.config.js 文件的内容后,都需要重新执行这步骤
# 2.打包编译
yarn build
# 3.将你的notion_page_id设为环境变量(在第一大部分中获取的),例如:
# 也可以直接在 blog.config.js 中修改
NOAGE_ID=29d5ia78b858e4a3bbc13e51b5400fb82

在收集页面信息的时候可能出错,可以重新运行
- 项目运行
yarn start -p 8081
说明: 1. 如果不指定端口号,默认端口号为 3000, 可以通过 http://ip:3000 访问 2. 如果指定了端口号,需要在安全组中将 端口号 加入允许访问
补充¶
1. 后台运行
nohup yarn start >/dev/null 2>&1 &
## 输出到日志文件中
nohup yarn start > notionnext.log 2>&1 &
2. 关闭进程
pkill -f "yarn start"
3. 网站崩溃问题
服务器运行NotionNext站点后,总会出现过一段时间 站点进程莫名其妙被杀死,导致网站暂停
如果站点出现这种情况,可以尝试这种做法,创建一个启动脚本启动网站,并且实时检测网站关闭时自动启动站点
在服务器NotionNext 文件夹下,创建一个脚本start_yarn.sh, 脚本的内容如下:
#!/bin/bash
while true; do
# 检查 Yarn 进程是否存在
if pgrep -x "yarn" > /dev/null; then
echo "Yarn process is already running."
else
# 执行命令
nohup yarn start -p 8081 >/dev/null 2>&1 &
# 获取最新启动的进程ID
pid=$!
echo "Yarn process started with PID: $pid"
fi
# 等待一段时间后重新执行
sleep 5
done
运行脚本
## 为脚本添加可执行权限
chmod +x start_yarn.sh
## 运行启动脚本
nohup ./start_yarn.sh > /dev/null 2>&1 &
## 关闭运行的脚本
pkill -f "yarn"
NotionNext如何自动更新¶
#!/bin/bash
# 切换到工作目录
cd NotionNext
# 从仓库更新拉取最新代码
git pull https://github.com/tangly1024/NotionNext
# 编译新版代码
yarn build
# 启动
yarn start -p 8081